Construisez, mesurez vos parcours client (Tunnels) pour capturer des prospects ou mieux vendre. Un peu d’Upsell ? un Order Bump pour votre Checkout ?
CartFlows, tour d'horizon d'un plugins de tunnels sous WordPress
Si vous vendez des produits en ligne en utilisant WordPress et WooCommerce, alors vous êtes serez d’accord quand je dis ceci :
le processus de paiement avec WooCommerce n’est vraiment pas terrible.
Il n’y a aucun moyen de personnaliser l’expérience de paiement et aucun moyen d’offrir des produits complémentaires.
Sans parcours de vente personnalisé et optimisé, votre entreprise ne profite pas du meilleur et ne gagne pas l’argent qu’elle pourrait prétendre.
CartFlows propose un grand nombre de fonctionnalités intéressantes qui aideront n’importe qui, quel que soit son niveau de compétence à
créer tout type dde parcours de vente en quelques minutes.
Il est utilisé sur plus de 10 000 sites Web, et les utilisateurs l’adorent parce qu’il est facile à prendre en main.
Qu'est-ce que CartFlows ?
Cartflows est une extension, un plugin WordPress. On le trouve sur l’annuaire des extensions en mode Freemium. Il a besoin de WooCommerce pour fonctionner car, c’est un plugin orienté vente.
Il est permet de créer des scénarii de vente, des “tunnels”, avec une bibliothèque de modèles ou avec votre constructeur de page préféré (j’ai un penchant pour Elementor).

Cartflows ? Pourquoi faire ?
Cartflows répond au besoin de structurer ses pages afin de créer des parcours clients au sein de WordPress.
Il est déjà possible de faire cela, mais il vous faut assembler 25 plugins qui vont vous donner un résultat à moitié satisfaisant ou de passer par des services tiers
- La vente avec l’ajout de fonctionnalités tels que l’upsell, les order bump ou la checkout offert
- L’optimisation avec une vue analytique des étapes du parcours
- La souplesse avec sa bibliothèque de modèle, sa compatibilité avec les builders, le clonage des pages. Bref ca va vite

Cartflows ? Version Freemium ou Premium ?
Ce plugins de construction de tunnel permet l’essentiel dans sa version gratuite, mais sans les options qui permettent d’optimiser :
| Fonctionalité | CartFlows | CartFlows Pro |
| Modèles de page de destination | 2 | 7 |
| Modèles de paiement | 3 | 7 |
| Modèles de remerciement | 3 | 7 |
| Modèles d’Upsells | 0 | 7 |
| Order Bump | Non | Oui |
| Upsells en 1 clic | Non | Oui |
| Downsells en un clic | Non | Oui |
| Checkout à deux colonnes | Oui | Oui |
| Checkout sur une colonne | Non | Oui |
| Checkout en 2 étapes | Non | Oui |
| Page de remerciement personnalisée | Oui | Oui |
| Panier abandonné | Non | Oui |
| A / B test | Non | Oui |
| Ajouter des champs personnalisés | Non | Oui |
| Réorganisation des champs | Non | Oui |
| Masquer les champs | Non | Oui |
| Modifier les étiquettes de champ | Non | Oui |
| Liens dynamiques | Oui | Oui |
| Compte à rebours | Non | Oui |
| Intégration Facebook Pixel | Oui | Oui |
Dans la version gratuite, il est donc possible de faire les tunnels sans les optimisations des ventes.
Cela permet quand même de faire de bon tunnel pour la capture ou pour améliorer le checkout de Woocommerce et de mettre une page de remerciement
Dans la version payante vos possibilités d’optimiser la vente sont largement présente. En effet on remarque rapidement que
- L’on peut intervenir plus facilement sur le checkout
- Vous avez accés aux pages de ventes additionnelles (OrderBump, Checkout page, …)
- On a accès à l’A/B testing
En analysant leur offre, vous payez que si vous souhaitez améliorer vos ventes. C’est quelque part une démarche saine : Payer pour gagner plus, pour aller plus loin en terme d’optimisation. Sortir 349$ /an, il faut les sortir, et les rentabiliser
CartFlows VS ClickFunnel ?
ClickFunnels est un logiciel génial de construction d’entonnoirs créé par Russell Brandon et son équipe.
Et bien que j’aie un grand respect pour ce qu’ils ont créé, il y a certaines choses à propos de ClickFunnels que je n’aime pas particulièrement.
1 – D’abord, les pages que vous créez avec ClickFunnels ne sont pas hébergées sur votre propre domaine.
C’est un peu comme si vous louiez votre propre site web votre habitation, vous ne possédez rien. Votre contenu et vos données sont enfermés dans ClickFunnels, ce qui va être une énorme problème si vous décidez de passer à un autre solution.
CartFlows VS ThriveArchitect ?
Certains d’entre vous se demandent peut-être : ” Eh bien !
ThriveArchitect vous permet également d’héberger votre entonnoir sur votre propre domaine. Alors quelle est la différence ? “
Comparaison de
ThriveArchitect et CartFlows, c’est un peu comme comparer du pain et du riz : les deux peuvent vous nourrir, mais de façon complètement différente.
Avec ThriveArchitect, vous allez construire votre entonnoir en dehors de WordPress. Vous allez donc devoir utiliser un logiciel différent et apprendre une toute nouvelle interface et une nouvelle façon de faire les choses.
Avec Cartflows, votre thème et sa personnalisation sont respectés. Pas besoin de revoir sa charte graphique pour construire une nouvelle page. Vous allez gagner beaucoup de temps et subirez moins d’ennuis de compréhension du nouvel outil qu’est ThriveArchitect.
Qui est derrière CartFlows ?
Certains d’entre vous se demandent peut-être : ” Eh bien !
ThriveArchitect vous permet également d’héberger votre entonnoir sur votre propre domaine. Alors quelle est la différence ? “
Comparaison de
ThriveArchitect et CartFlows, c’est un peu comme comparer du pain et du riz : les deux peuvent vous nourrir, mais de façon complètement différente.
Avec ThriveArchitect, vous allez construire votre entonnoir en dehors de WordPress. Vous allez donc devoir utiliser un logiciel différent et apprendre une toute nouvelle interface et une nouvelle façon de faire les choses.
Avec Cartflows, votre thème et sa personnalisation sont respectés. Pas besoin de revoir sa charte graphique pour construire une nouvelle page. Vous allez gagner beaucoup de temps et subirez moins d’ennuis de compréhension du nouvel outil qu’est ThriveArchitect.
Les 2 fondateurs de Cartflows ne sont pas inconnus dans la wp sphere. Ils s’agit de :
- Sujay Pawar : Entrepreneur Indien dont l’entreprise à créer le fameux Thème ASTRA. Une vraie référence parmi les thèmes WordPress
- Adam Preiser: Créateur américain de WPCrafter, un blog sur Worpress “sans code”
Ils voulaient au manque évident en terme d’optimisation du processus d’achat dans les solutions WordPress.
Ils ont pour objectif :
Obtenez plus de prospects, augmentez les conversionset maximisez les bénéfices
Transformez votre site Web en machine de vente à l’aide d’entonnoirs de vente en un clic avec paiement sans friction, commandes de commandes, ventes incitatives, etc.
AARRR ! Comment fait-on un tunnel ?
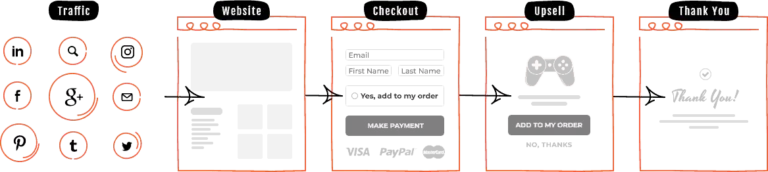
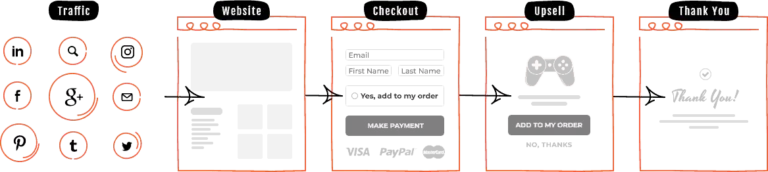
Les tunnels ont pour objectif de faire glisser le prospect vers la séquence d’après. Dans le modèle AARRR, pour faire passer le prospect vers l’ACTIVATION, il est nécessaire de récupérer son adresse mail.
Un tunnel d’acquisition va donc modéliser un parcours idéal, mesurer pour inviter le lecteur à laisser sont email.
Voici les étapes que j’utilise :
- Interpellation du lecteur (Pop-up, annonce)
- Page pour convaincre le lecteur à me laisser son email (Landing Page de capture).
- Page de remerciement et d’invitation à nous laisser de la data
- Page de remerciement et invitation à lire un article (ou autre)
En procèdent ainsi avec CartFlows, on a la possibilité de mesurer la lecture de chaque page. On peut analyser les taux de conversion entre les pages. On voit d’un simple coup d’oeil la/les pages les plus faibles. On teste une variation comme le changement de la couleur d’un bouton (un classique).
Comment fait-on un tunnel avec CartFlows ?
- On ajoute un tunnel, un menu avec les modèles apparait.
- Vous choisissez votre modèle ou partez d’une page blanche
- Réorganisez, ajoutez, supprimez vos pages “étape” comme bon vous semble

Les étapes sont gèrent très facilement avec un système de liens. Il ne vous reste qu’à construire vos pages ! Cartlows est compatible avec les constructeur de page tels que Elémentor, Divi.
Un tunnel avec CartFlows Gratuit
CartFlows propose 4 modèles gratuits et 6 modèles premium pour vous aider à créer votre premier flux/funnel le plus rapidement possible. Ces modèles fonctionnent pour la plupart des constructeurs de pages
y compris Elementor, Beaver Builder, Divi Builder, Thrive Architect et Gutenberg également.
Et oui, ces modèles fonctionnent même pour les versions gratuites, donc si vous n’utilisez pas actuellement une version premium d’un constructeur de pages, il ne devrait pas y avoir de problème.
problème.
Voici comment il est facile de créer un flux avec les modèles de CartFlows :
Une fois que les modèles sont importés, vous pouvez facilement les réorganiser par glisser-déposer. Vous pouvez également supprimer ou dupliquer une étape.
Un tunnel avec CartFlows Premium
Avec la version Pro, il y a des options supplémentaires comme l’application d’un coupon, et l’activation des variations de produits, et l’activation des options de quantité de produits.
Une fois que vous êtes satisfait de ce que vous avez, cliquez sur Mettre à jour.
Chaque modèle peut être modifié avec la plupart des constructeurs de pages, donc si vous en utilisez déjà un, vous pouvez aller de l’avant et modifier chaque page de votre entonnoir avec votre constructeur de pages.
Par exemple, pour la page de paiement, vous pouvez ajouter une image du produit, modifier les textes et jouer avec la mise en page avec un constructeur de pages.
Champs personnalisés de la caisse (Pro seulement)
Le plus souvent, les propriétaires de magasins veulent être en mesure d’ajouter des champs supplémentaires comme l’option d’abonnement à leur newsletter, l’âge, le sexe, etc ..
CartFlows Pro vous permet de le faire en quelques clics. Dans l’éditeur de page de paiement, faites défiler vers le bas et cliquez sur Champs de paiement. Vérifiez la case à côté de l’éditeur de champs personnalisés, et vous devriez avoir des options supplémentaires pour modifier les champs de facturation et d’expédition.
Grâce à ces options, vous pouvez
pouvez réorganiser la position de chaque champ, modifier l’étiquette, changer la largeur, et exiger tout champ de votre choix. Vous pouvez également ajouter un champ personnalisé en seulement
quelques clics.
Paiement global (Pro uniquement)
Il y a également une option pour remplacer la page de paiement traditionnelle de WooCommerce par une page de paiement que vous avez créé avec CartFlows. Ainsi, chaque fois que quelqu’un achète vos
produits, ils seront dirigés vers votre page de paiement CartFlows faite celon votre gout au lieu de la page de paiement habituelle de WooCommerce.
Pour faire cela, il suffit de créer un nouveau flux avec CartFlows. La première étape de ce flux doit être votre page de paiement mais n’y affectez pas de produit. Donnez-lui un nom que vous reconnaîtrez, par exemple “Page de paiement Global” par exemple.
Vous pouvez ensuite ajouter des ventes incitatives, des ventes dégressives, des augmentations de commande, etc. dans les étapes suivantes.