La vitesse du site WordPress est sans doute l’une des mesures les plus importantes pour tout site Web – pour certains sites, la différence d’une seule seconde peut avoir un impact sur leur business de plusieurs milliers d’euros. Il est donc crucial de mesurer la vitesse du site.
Dans cet article, je vais vous montrer comment utiliser l’un des outils les plus populaires: GTMetrix, pour mesurer efficacement la vitesse de votre WordPress.
Précaution à prendre lors des tests de vitesse
Les outils de mesure de vitesse, comme le GTMetrix, sont excellents mais inutiles si tout ce que vous faites est un contrôle de vitesse unique. De nombreux éléments sont a prendre en considération si vous voulez évaluer efficacement la vitesse, mais le plus importants est celui-ci : Plusieurs tests de vitesse sont nécessaire et des moyennes doivent être faites pour que la mesure de vitesse est un sens.
Nous allons voir quels sont les éléments à prendre en considération.
Le nombre de test
Pour obtenir une compréhension complète de votre WordPress. Vous devez effectuer un grand nombre de tests de vitesse et bien évidement à moments différents de la journée.
La raison est simple : la performance de votre site WordPress va évoluer tout au long de la journée en fonction du nombre de visiteurs. Et de manière général en fonction du nombre de visiteurs sur le serveur qui héberge votre site et de l’encombrement réseaux internet du moment
Le lieu des tests

- New-York
- Londres
- Dallas
- Hong Kong
- Mumbai
- Sydney
- São Paulo
Le choix des pages à tester
Tester sa page d’acceuil est important. C’est une page importante de votre site WordPress et sa performance en terme de vitesse est vraiment a prendre en considération.
Cependant la page d’accueil n’est pas la seule à être importante.
- Quelles sont les pages de votre site les plus visitées ?
- Quelles sont les pages qui vous rapporte de l’argent ?
- Quelles sont les pages qui apporte de la valeur à vos lecteurs ?
Les réponses à ces questions vont vous permettre de lister les pages les plus importantes et de les tester, les travailler pour gagner en expérience utilisateur, business ou conversion
La vitesse de votre site et le SEO
Google nous informe sur les bonnes pratiques pour gagner en visibilité sur son moteur de recherche, et parmi ses bonnes pratiques ont retrouve la vitesse de votre site.
Mais comment concrètement cela impact votre SEO ?
Nous ne connaissons pas en détails l’ensemble des éléments que google utilise. Mais en examinant plusieurs cas clients nous avons pu déduire que : Le nombre de mots clefs pris en considération par google est indéxé par rapport à la vitesse de votre site. Consultez notre article sur ce sujet.
Soit plus votre site est rapide plus le nombre de mots clefs actifs est important.
Nous pensons clairement que lors d’une indexation de votre site. Google vous accorde un certain temps (et pas une seconde de plus).
Google vous accorde un temps donner pour votre SEO. C’est sur ce temps que votre site sera jugé, que vos mots clefs seront référencés
Comment bien utiliser GTMetrix
GTMetrix est un outil gratuit. La création d’un compte vous permettra de conserver un historique des tests mais aussi garder vos préférences (navigateur, type de navigation, lieu du test).
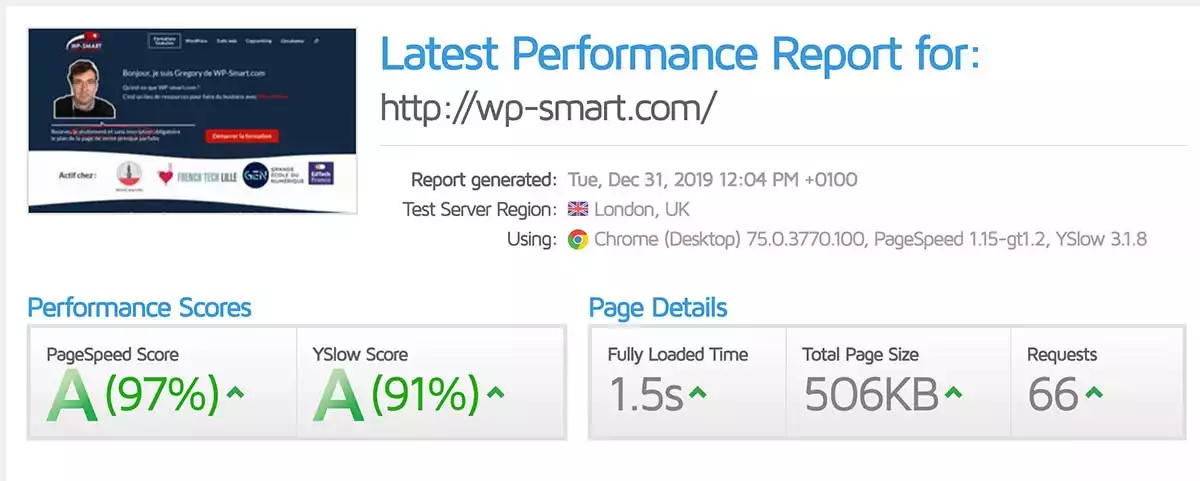
La page de rapport vous permet d’avoir des indicateurs sur les tests

PageSpeed & Yslow
PageSpeed Score est la note qui serait donnée par Google page Speed
YSlow Score est la note qui serait donnée les critères YSlow de Yahoo.
Ces 2 indicateurs sont pertinents car ils prennent des informations différentes pour évaluer la page.
Se trouvent en dessous le detail des notes attribuées.
Nous avons donc les détails pour PageSpeed, Yslow mais aussi des informations fournies par GTMetrix.
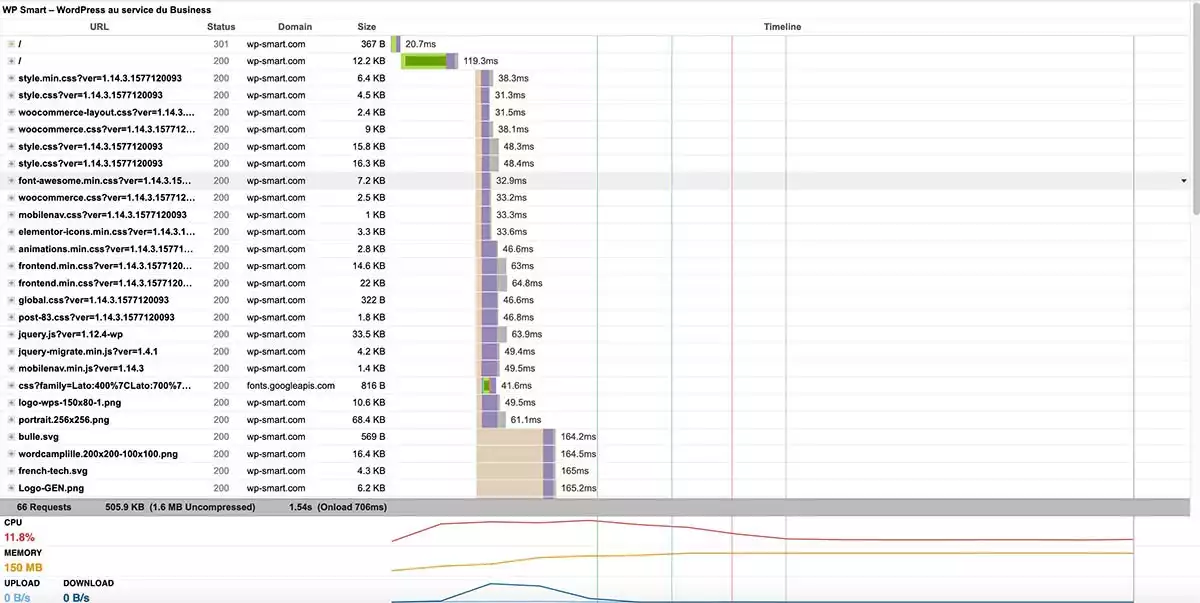
Le Waterfall
Il vous indique les temps de chargements des différents éléments de votre page. L’intérêt ici est de repérer les points les plus longs pour les retravailler (si possible) 
Timings
indique les principales étapes sous forme de chrono intermédiaire :
- TTFB (Time to First Byte) : C’est le temps total passé pour recevoir le premier octet de la réponse une fois qu’elle a été demandée. C’est la somme de la “Durée de la redirection” + “Durée de la connexion” + “Durée du backend”. Cette mesure est l’un des indicateurs clés de la performance du Web.
- First paint : C’est le premier temps auquel le navigateur effectue un quelconque rendu sur la page. Selon la structure de la page, cet premièr affichage peut se limiter à la couleur de fond (y compris le blanc), ou peut représenter une grande partie de la page à rendre.
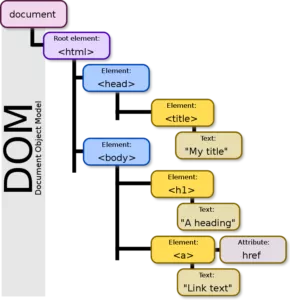
- First Contentful Paint : C’est quand un contenu est affiché. C’est-à-dire quelque chose de défini dans le DOM (Document Object Model). Cela peut être du texte, une image ou un rendu sur toile.
Cette donnée vise à être plus représentative de l’expérience de votre utilisateur, car elle signale le moment où le contenu réel a été chargé dans la page. Cette information vous donne une idée du moment où votre utilisateur reçoit des informations consommables (texte, visuels, etc.)
- DOM interactive : C’est le moment où le navigateur a fini de charger et d’analyser le HTML, et où le DOM (Document Object Model) a été construit. Le DOM est la façon dont le navigateur structure en interne le HTML pour qu’il puisse le rendre.Le temps interactif DOM n’est pas marqué dans le WATERFALL car il est généralement très proche du contenu DOM chargé.
- DOM content loaded time : C’est le point auquel le DOM est prêt (c’est-à-dire DOM interactif). S’il n’y a pas de feuilles de style bloquant l’exécution de JavaScriptet et si’il n’y a pas d’analyseur bloquant JavaScript, alors ce sera le même que le temps de chargement du DOM interactif.Dans le graphique de la cascade, elle est représentée par la ligne bleue. Puisque cet événement est souvent utilisé par JavaScript comme point de départ et que les retards dans cet événement signifient des retards dans le rendu, il est important de s’assurer que le style et l’ordre des scripts sont optimisés et que l’analyse de JavaScript est différée.
- Onload Time : C’est lorsque le traitement de la page est terminé et que toutes les ressources de la page (images, CSS, etc.) ont terminé leur téléchargement. C’est également le moment où le DOM est terminé et où l’événement JavaScript window.onload se déclenche. Notez qu’il peut y avoir du JavaScript qui initie des demandes ultérieures pour plus de ressources, d’où la raison pour laquelle la synchronisation Fully loaded est préférée.
Vidéo
History

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Comment faire des tests avec GTmetrix
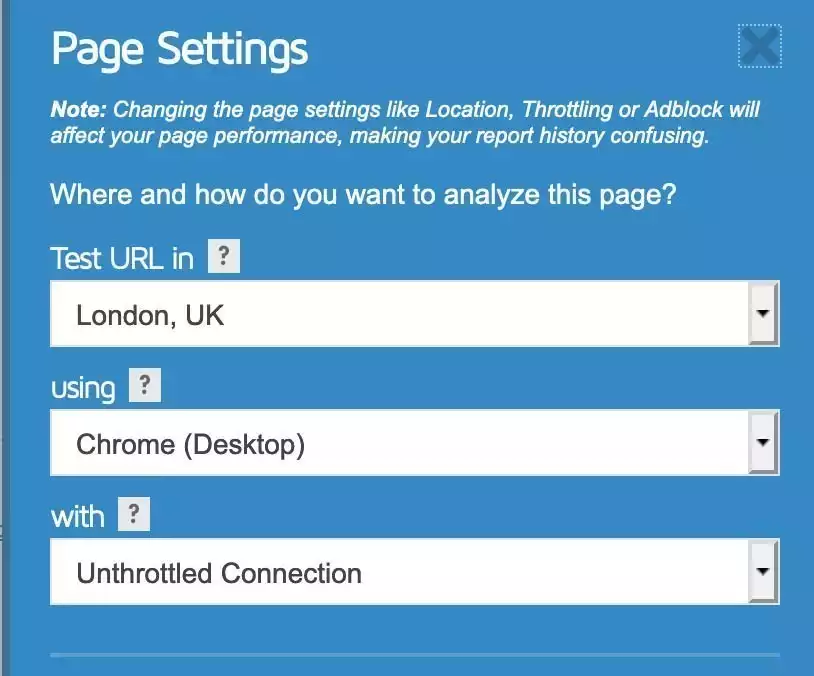
Paramétrer ses tests
- La connexion internet de votre visiteur
- Le navigateur de votre visiteur
- Le lieu du visiteurs


L’exécution du test
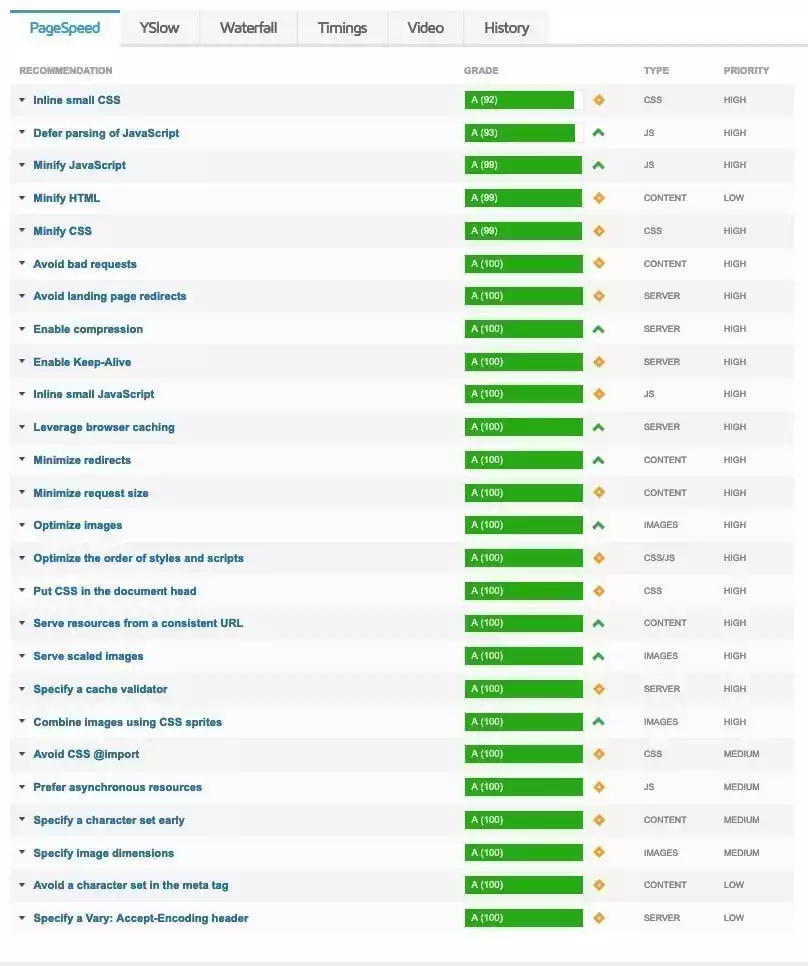
Débriefer Page Speed
Les premiers résultats sont là. La note de PageSpeed est tombée, il est temps de voir en détail ce qui va et ne va pas.

Ci dessous des pistes pour améliorer vos notes :
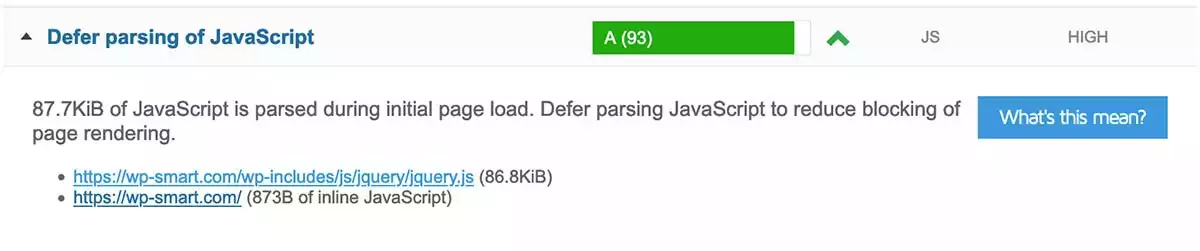
- Defer parsing of JavaScript
Vos pages utilisent des balises “script” pour appeler des fonctions (comme google analytics). Ces scripts “fonctions” ajoute du temps supplémentaire à vos pages.
Une solution est de differrer l’exécution du script notamment grâce au plugin comme Autoptimize (Réglages → Autoptimize -> optimiser le code JavaScript).
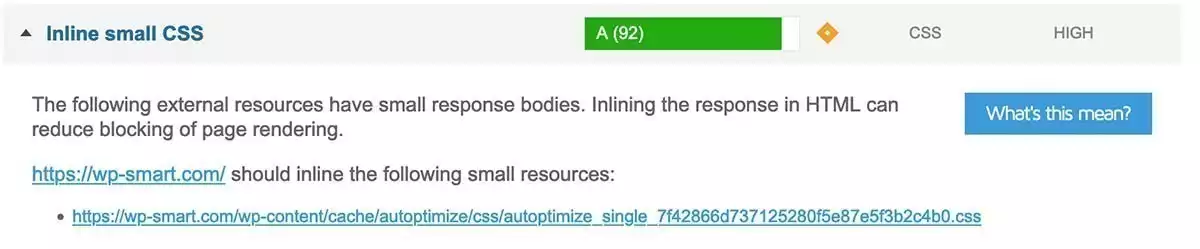
- Inline small CSS

Pour améliorer votre score, privilégiez l’utilisation des fichiers css, plutôt que d’insérer des styles dans les balises HTML.
Deplus essayez de combiner ces fichiers css pour en avoir le moins possible. L’ouverture de plusieurs petits fichiers est plus longue que l’ouverture d’un gros fichier.
- Leverage browser caching
Chaque fois qu’un navigateur charge une page Web, il doit télécharger tous les fichiers Web pour afficher correctement la page. Cela inclut tous les HTML, CSS, JavaScript et images.
Un gain de temps peut être trouver en utilisant ce cache. Notament si le visiteur revient sur la page. Ou que la page possède des points communs avec une page précédente.
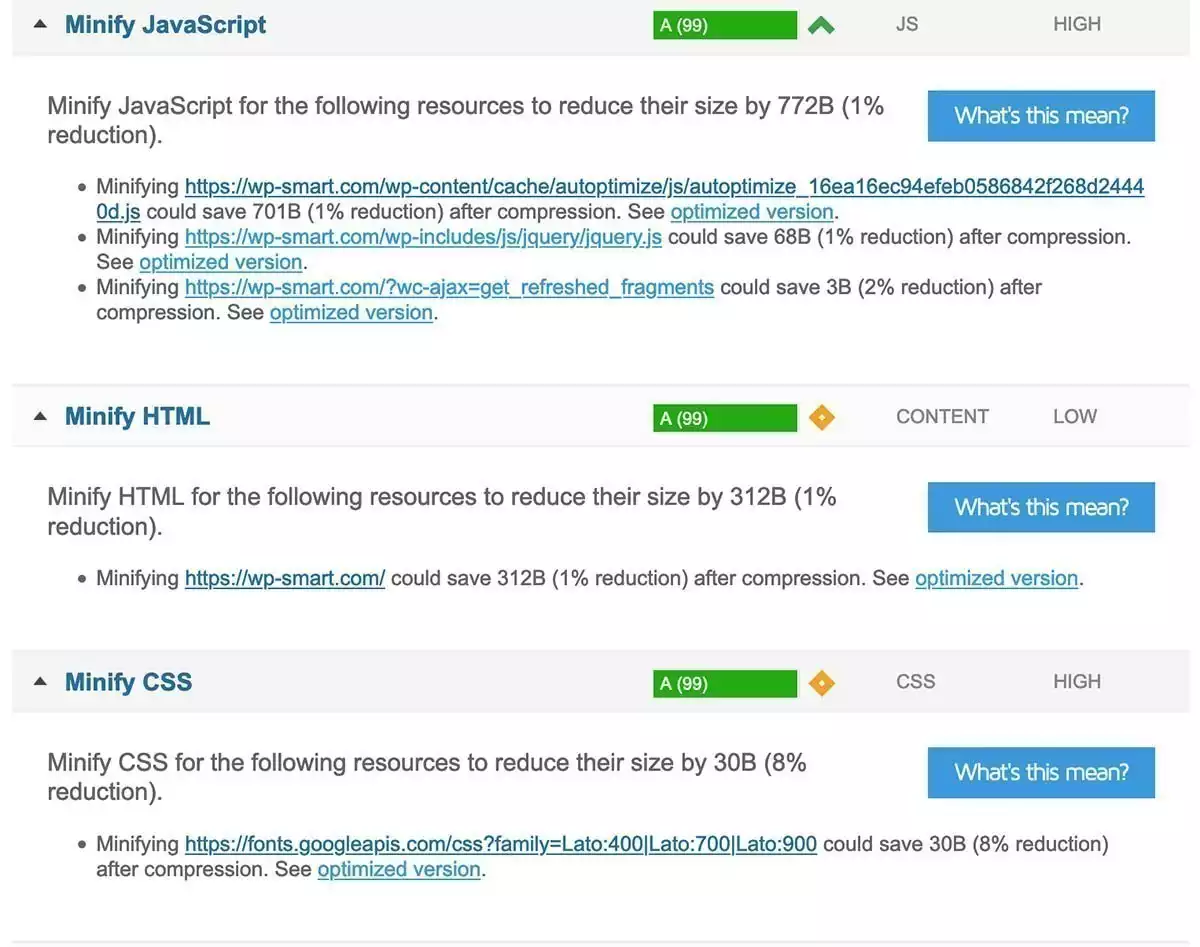
Un paramétrage fin de la configuration de votre hébergement permet d’exploiter directement ce cache sans plugin. - Minify CSS / Minify JavaScript / Minify HTML
La minification des fichiers est l’art de réduire la taille de ces fichiers en supprimant les espaces. Ces fichiers sont toujours lisibles pour une machine, moins par un humain.
Autoptimize permet aussi de gérer la minification de vos fichiers html, css et .js - Serve scaled images
Mettre des images avec une taille appropriée permet d’économiser sur le poids de la page et ainsi le nombre d’informations à transmettre. GTMetrix vous liste les images dont la taille de présentation sur vos pages diffère de trop avec l’image source.
A vous mettre des images en correspondance avec la dimension de la page. Pour le bien d’un site, Il n’est pas rare d’avoir des images identiques mais avec des dimensions bien différentes spécifiques pour chaque usage dans le site (vignette, haute résolution, etc …). - Specify a cache validator
Pour pleinement profiter de tous les avantages de la mise en cache des navigateurs.
Toutes les ressources statiques doivent avoir un en-tête Last-Modified ou ETag. - Specify image dimensions
Votre image n’a pas de dimension de définie.
La spécification d’une largeur et d’une hauteur pour toutes les images permet un rendu plus rapide en éliminant le besoin de refluer et de repeindre inutilement. - Specify a character set early
Un jeu de caractères (charset) est une liste de caractères que les navigateurs utilisent pour afficher une page Web. Chaque caractère correspond à un nombre spécifique et selon le charset défini par le site web, il déterminera comment le navigateur le lira. Il existe de nombreux jeux de caractères différents pour diverses utilisations ainsi que des jeux qui se sont simplement développés à partir de jeux de caractères préexistants.Actuellement, le jeu de caractères le plus populaire et le jeu par défaut utilisé en HTML5 est UTF-8.
La définition du jeu de caractères au niveau du serveur réduit le traitement du navigateur.
Définissez le jeu de caractères utilisé au niveau du serveur permet– d’évitez de le mettre dans la balise meta http-equiv
– Réduit le temps de chargement des pages
– Un rapport coûts-avantages : valeur élevée. - Avoid bad requests
Parfois, votre HTML ou CSS demandera une ressource comme une image ou un fichier html qui n’existe pas. Quand cela arrive, cela fait faire au navigateur et au serveur plus d’allers-retours qui ne servent à rien (parce que la chose demandée n’est pas là).
La suppression des “liens brisés”, ou des demandes qui entraînent des erreurs 404/410, permet d’éviter les demandes inutiles. - Avoid landing page redirects
Les redirections sur les pages ajoutent des délais au chargement de la page. Pendant que les redirections se produisent, rien n’est montré au client.
Dans de nombreux cas, les redirections peuvent être éliminées sans changer la fonction d’une page. Si votre site nécessite des redirections, effectuez la redirection côté serveur plutôt que côté client (navigateur), afin de réduire les demandes d’aller-retour côté client.
Si votre service nécessite des redirections, effectuez la redirection côté serveur plutôt que côté client, afin de réduire les demandes d’aller-retour côté client. En minimisant les redirections HTTP d’une URL à une autre, on évite les RTT (ou Round-trip time = une aller retour serveur <-> navigateur) supplémentaires et le temps d’attente pour les utilisateurs. - Enable compression
La compression coté serveur permet d’envoyer un volume d’information moins élever.
Activer la compression (gzip) coté serveur - Enable Keep-Alive
L’activation des connexions HTTP Keep-Alive ou HTTP persistantes permet à la même connexion TCP d’envoyer et de recevoir plusieurs requêtes HTTP, réduisant ainsi la latence pour les requêtes suivantes.Configurer votre serveur apache avec “Keepalive on”. Ou reportez-vous à la documentation Nginx - Inline small JavaScript
L’ouverture multiple de petit fichier est moins performant que l’ouverture d’un gros fichier (javascript).
On vous recommande donc d’unifier un maximum vos fichiers. Autoptimise permet de la faire en parti. - Minimize redirects
La minimisation des redirections HTTP d’une URL à une autre permet d’éviter du temps (RTT : Rond Trip Time = le temps d’un aller retour serveur <-> navigateur) supplémentaire et le temps d’attente pour les utilisateurs.
Quelle que soit la raison, les redirections déclenchent un cycle requête-réponse HTTP supplémentaire et ajoutent un temps de latence (round-trip-time). Il est important de minimiser le nombre de redirections émises par votre application, en particulier pour les ressources nécessaires au démarrage de votre page d’accueil. La meilleure façon de le faire est de limiter votre utilisation des redirections aux cas où cela est absolument nécessaire techniquement, et de trouver d’autres solutions là où ce n’est pas le cas. - Minimize request size
En gardant les cookies et les en-têtes de requête aussi petits que possible, on s’assure qu’une requête HTTP peut tenir dans un seul paquet.
Les réseaux les plus répandus limitent les paquets à environ 1500 octets, donc si vous pouvez limiter chaque requête à moins de 1500 octets, vous pouvez réduire la surcharge du flux de requêtes. - Optimize images
Réduisez le temps de chargement des pages en chargeant des images de taille appropriée.
– Réduire la taille des fichiers en fonction de l’endroit où les images seront affichées
– Redimensionner les fichiers images par thème plutôt que par CSS
– Enregistrer les fichiers dans le format approprié en fonction de l’utilisation
– Rapport coûts-avantages : valeur élevéeOptimiser vos images pour le web signifie enregistrer ou compiler vos images dans un format convivial pour le web en fonction de ce que l’image contient.
En termes de coûts versus bénéfices, l’optimisation de vos images devrait se trouver en haut de votre page si vous ne les avez pas déjà optimisées. - Optimize the order of styles and scripts
Une façon d’accélérer le temps de chargement de vos pages est d’optimiser l’ordre de vos styles et de vos scripts. Vous devriez toujours placer vos balises de style avant vos scripts et tout appel à une feuille de style devrait aussi être avant ces scripts.
Lorsque le navigateur commence à télécharger un script, il ne chargera rien d’autre avant que ce script ne soit complètement chargé et c’est pourquoi la plupart des pages Web passent environ 80 à 90 % de leur temps de chargement à attendre un réseau.
Le fait de mieux organiser les fichiers externes (d’abord les css, puis les js) permet de mieux paralléliser les téléchargements et d’accélérer le temps de rendu du navigateur. - Put CSS in the document head
Il est possible de déclarer une feuille de style un peu partout dans la page. Mais cela fait chuter les performance de votre page
Placer vos déclaration de styles et les éléments du corps du document vers la tête (head) du document améliore les performances de rendu. - Serve resources from a consistent URL
Il est important de servir une ressource à partir d’une URL unique, pour éliminer les octets de téléchargement en double et les RTT supplémentaires.
Il est parfois nécessaire de référencer la même ressource à plusieurs endroits dans une page – les images en sont un exemple typique. Il est encore plus probable que vous partagiez les mêmes ressources sur plusieurs pages d’un site, par exemple des fichiers .css et .js.
Si vos pages doivent inclure la même ressource, celle-ci doit toujours être servie à partir d’une unique URL cohérente pour la même ressource. S’assurer qu’une ressource est toujours assignée à une seule URL présente un certain nombre d’avantages. Cela réduit la taille globale de la charge utile, car le navigateur n’a pas besoin de télécharger des copies supplémentaires des mêmes octets. - Combine images using CSS sprites
La combinaison d’images dans le moins de fichiers possible à l’aide de sprites CSS (1 fichier avec plusieurs images) réduit le nombre d’allers-retours, réduit la surcharge de la demande et peut réduire le nombre total d’octets téléchargés par une page Web.
Comme pour JavaScript et CSS, le téléchargement de plusieurs images implique des allers-retours supplémentaires. Un site qui contient beaucoup d’images peut les combiner en moins de fichiers de sortie pour réduire la latence. Avec l’aide des css, on peut positionner l’image pour ne voir que la partie ciblée. - Avoid CSS @import
L’utilisation de CSS @import dans une feuille de style externe peut ajouter des délais supplémentaires lors du chargement d’une page Web.
Eviter l’utilisation de “@import” dans vos css. Déclarer vos 2 fichier css ou mieux, combiner vos 2 fichiers css en 1 seul ! - Prefer asynchronous resources
Lorsqu’un navigateur analyse une balise de script traditionnelle, il doit attendre que le script soit téléchargé, analysé et exécuté avant de faire le rendu du HTML qui lui succède.
L’appel asynchrone des ressources empêche ces ressources de bloquer le chargement de la page.
Regardez si vous avez la possibilité d’utiliser des propriétés “defer” ou “async” pour vos déclarations
Débriefer Yslow
Les résultats Yslow sont toujours inférieurs a ceux de PageSpeed. Cela n’empeche pas de faire remonter la note en appliquant les recommendations de GTMetrix et de Yahooƒ
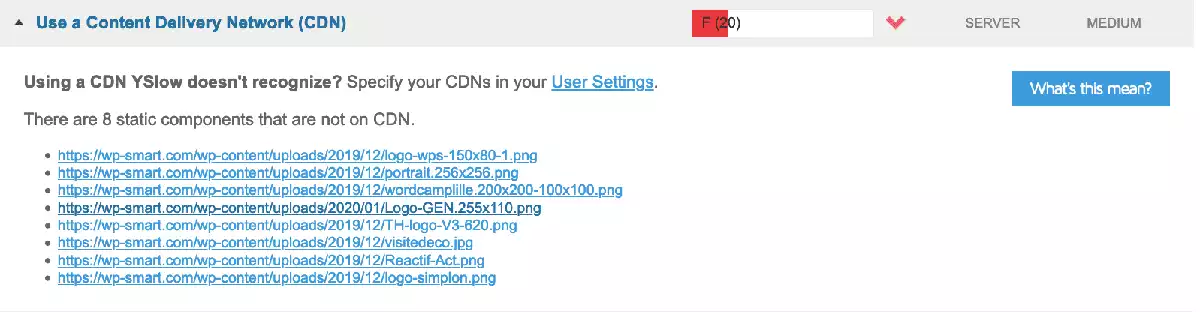
- Use a Content Delivery Network (CDN)
Votre contenu n’est accessible que via votre serveur qui a une localisation bien précise. Si votre serveur se trouve a Paris, les utilisateur Parisien pour avoir le contenu de votre site beaucoup plus rapidement qu’un quebecois. Les CDN peuvent offrir une expérience Web tout aussi rapide à vos utilisateurs à travers le monde.
Les CDN peuvent offrir une expérience Web tout aussi rapide à vos utilisateurs à travers le monde.
La proximité de l’utilisateur avec votre serveur web a un impact sur les temps de réponse.
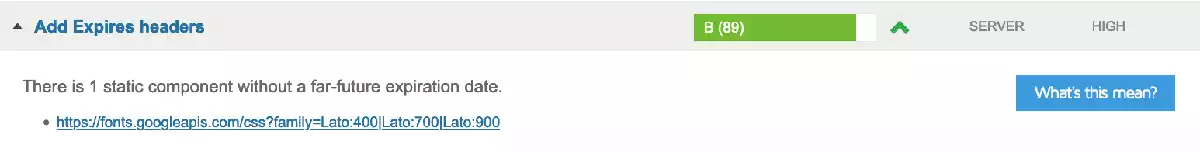
En déployant votre contenu sur plusieurs serveurs géographiquement dispersés, vos pages se chargeront plus rapidement du point de vue de l’utilisateur. - Add Expires headers
Préciser un délai d’expiration des ressources permets au navigateur de savoir s’il peut utiliser son cache ou non. Cela a pour conséquence directe :
– Réduire la charge du serveur
– Diminuer le temps de chargement des pages
L’idée derrière les en-têtes expirées n’est pas seulement de réduire la charge des téléchargements depuis le serveur mais plutôt de réduire le nombre de requêtes HTTP pour le serveur.
Pour réduire les délais d’expiration cela se passe coté serveur.
Il faut modifier la configuration Apache (ou Nginx) et préciser des délais. Par exemple, nous avons configuré à 60 jours le delai d’expiration pour les images. - Make fewer HTTP requests
Plus votre site fait de référence à des urls différentes, plus cela lui prendra du temps pour aller récupérer le contenu.
Reduire le nombre de fichier css en 1 seul. Reduire à une image l’ensemble de vos petites images grace aux sprites css, permet de reduire le nombre d’interrogation aux différents serveurs et donc reduit le temps de chargement de votre page. - Compress components
Gagnez du temps et de la bande passante en compressant les ressources.
Compresser les fichiers (vos images par exemple) est un excellent moyen pour réduire le poids des pages. La compression permet aussi d’améliorer l’expérience de l’utilisateur.
Paramètrez votre serveur avec la compression Gzip, compressez au mieux vos images.
La compression serveur grâce à Gzip est la méthode de compression la plus populaire et la plus efficace actuellement disponible. Elle réduit généralement la taille de la réponse d’environ 70 %. 90 % du trafic Internet actuel passe par des navigateurs qui prennent en charge gzip. - Minify JavaScript and CSS
Comme pour Google la minification permet de reduire la taille de vos fichiers.
Pour une solution voir les solutions évoquées pour page speed - Avoid URL redirects
Évitez d’utiliser les redirections d’URL car elles ajoutent des délais supplémentaires au chargement d’une page.
Tout comme cela est indiqué pour les recomandations de google - Make AJAX cacheable
Un des avantages d’AJAX est qu’il fournit un retour d’information instantané à l’utilisateur car il demande des informations de manière asynchrone à partir du serveur web backend.
Cependant, l’utilisation d’AJAX ne garantit pas que l’utilisateur n’attendra pas un certains temps le retour des réponses asynchrones JavaScript et XML.
En permettant aux requêtes AJAX d’être mises en cache, on peut éviter des retards inutiles.
Et l’optimisation des réponses AJAX est importante pour améliorer les performances, et rendre les réponses cachables est la meilleure façon de les optimiser. - Remove duplicate JavaScript and CSS
La duplication des ressources javascript ou css nuisent aux performances de votre page.
Supprimez les ressources en double - Avoid AlphaImageLoader filter
Spécifique a Internet Explorer qui aujourd’hui n’est plus trop utilisé. - Avoid HTTP 404 (Not Found) error
Faire une requête HTTP et recevoir une erreur 404 (Not Found) est coûteux et dégrade l’expérience de l’utilisateur.
La situation est particulièrement grave lorsque le lien vers un JavaScript externe est erroné et que le résultat est un 404. Tout d’abord, ce téléchargement bloquera les téléchargements parallèles. Ensuite, le navigateur peut essayer d’analyser le corps de la réponse 404 comme s’il s’agissait d’un code JavaScript, en essayant de trouver quelque chose d’utilisable dans celui-ci.
Corrigez les erreurs 404 pour éviter les mauvaises expériences à vos visiteurs. Les outils comme deadlinkchecker peuvent vous aider à trouver les pages en 404 - Reduce the number of DOM elements
Les DOMs sont des éléments HTML
Une page complexe signifie plus d’octets à télécharger, et cela signifie aussi un accès plus lent au DOM en JavaScript.
Réduisez le nombre d’éléments DOM sur la page pour améliorer les performances. - Use cookie-free domains
Avec chaque requête, la navigateur envoie les cookies liés au domaine recevant la requête.
Si les fichiers statiques (css, js, images, fonts, etc) viennent d’un domaine différent n’utilisant pas de cookie, le nombre de requète diminuera. - Use GET for AJAX requests
Utilisez les requête GET plutôt que POST pour rassembler les en-têtes et les données.
Il est préférable d’utiliser GET au lieu de POST puisque GET envoie les en-têtes et les données ensemble (sauf s’il y a beaucoup de cookies). - Avoid CSS expressions
Certaines expressions CSS peuvent être utilisées pour définir des propriétés CSS dynamiques commebackground-color: expression( (new Date()).getHours()%2 ? "#B8D4FF" : "#F08A00" );
Ces expressions CSS sont un moyen puissant mais dangereux de définir dynamiquement les propriétés CSS.
Si vous avez besoin de changer des valeurs de cette façon, il serait peut-être préférable de combiner les CSS avec du JavaScript pour obtenir le même résultat. - Reduce DNS lookups
Les requêtes DNS ajoutent des délais aux demandes initiales de l’hote. Effectuer des requêtes vers un grand nombre d’hôtes différents va nuire aux performances.
Le système de noms de domaine (DNS) associe les noms d’hôtes aux adresses IP, tout comme les annuaires téléphoniques associent les noms des personnes à leurs numéros de téléphone. Lorsque vous tapez l’URL www.yahoo.com dans le navigateur, celui-ci contacte un résolveur DNS qui renvoie l’adresse IP du serveur.
Le DNS a un coût ; il faut généralement de 20 à 120 millisecondes pour rechercher l’adresse IP d’un nom d’hôte.
Le navigateur ne peut rien télécharger de l’hôte tant que la recherche n’est pas terminée.
Pouvez-vous réduire le nombre de lien vers d’autres domaines ? - Reduce cookie size
Les cookies HTTP sont utilisés pour diverses raisons telles que l’authentification et la personnalisation. Les informations sur les cookies sont échangées dans les en-têtes HTTP entre les serveurs web et les navigateurs.
Il est important de maintenir la taille des cookies aussi faible que possible afin de minimiser l’impact sur le temps de réponse de l’utilisateur.
Gardez les cookies aussi petits que possible pour minimiser la taille de l’en-tête HTTP. - Make favicon small and cacheable
Une favicon est une icône associée à une page web. Puisque le navigateur demande ce fichier, il doit être présent.
Comme favicon.ico réside dans la racine du serveur, chaque fois que le navigateur demande ce fichier, les cookies de la racine du serveur sont envoyés.
Rendre favicon.ico cachable permet d’éviter les demandes fréquentes. - Configure entity tags (ETags)
Les balises d’entité (ou ETags) sont un mécanisme que les serveurs et les navigateurs Web utilisent pour déterminer si un composant du cache du navigateur correspond à un composant du serveur d’origine.
Le problème avec les ETags est qu’ils sont généralement construits en utilisant des attributs qui les rendent uniques à un serveur spécifique hébergeant un site. Cette situation est problématique aux sites Web qui utilisent un groupe de serveurs pour traiter les requêtes.
Par défaut, Apache et IIS intègrent tous deux des données dans l’ETag, ce qui réduit considérablement les chances que le test de validité réussisse sur des sites Web comportant plusieurs serveurs. - Make JavaScript and CSS external
L’utilisation de fichiers externes produit généralement des pages plus rapides parce que les fichiers JavaScript et CSS sont mis en cache par le navigateur.
Mettez les JavaScript et CSS de manière externe à votre html pour utiliser la mise en cache du navigateur.
Etude de cas
- Nous avons testé ce site sur 2 hébergements :
- L’hébergement mutualisé sans Autoptimize
- Notre Hébergement (wp-smart optimisé pour WordPress), sans Autoptimize
- Puis nous avons testé notre hébergement avec Autoptimize
- Nous avons testé ce site sur 2 hébergements :
Voic les résultats :
L’hébergement mutualisé chez un leader du marché

- Le page speed et Yslow est assez moyen.
- Le temps de chargement est de 4.6 mais heureusement, le site met 3 sec pour afficher les premières couleurs du site.
- On peut aussi constater que la configuration des serveurs n’est pas optimale. En effet la note de 66% coté page speed remonte des carences du coté du cache
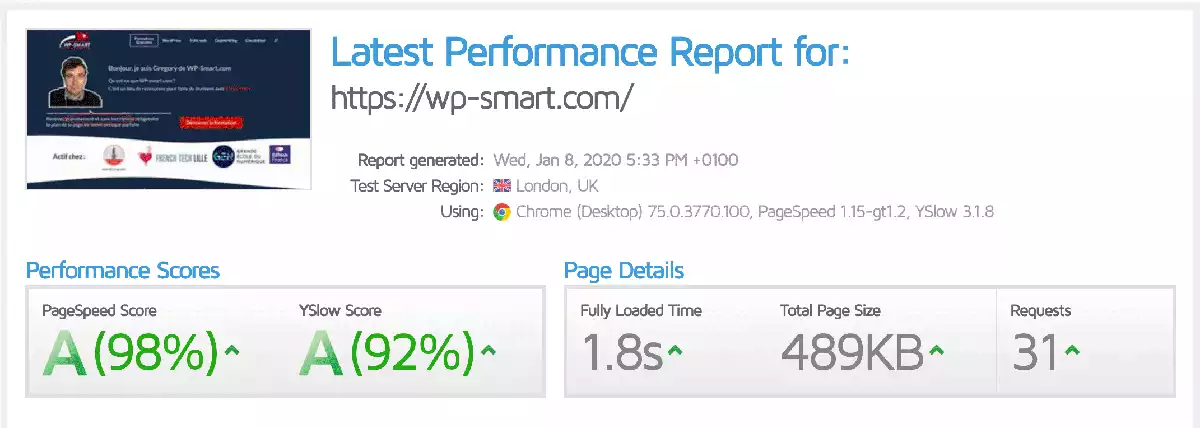
L’herbergement WP-Smart sans Autoptimize

On peut vite remarqué la performance des résultats :
- Excellentes notes des tests Google et Yahoo
- Temps de chargement des pages inférieurs à 3 secondes, avec un apercu des premiers pixels au bout de 0,5 secondes
Ici, on constate bien plusieurs éléments :
- La suppression des versions des noms des fichiers ccs permettent leurs mise en cache.
- Les caches Redis pour percona serveur (Optimisation de Mysql) permettent des remontées plus rapide
- Le cache coté serveur web, permet lui aussi de livrer le contenu rapidement sans solliciter les autres éléments
L’hébergement WP-Smart avec Autoptimize

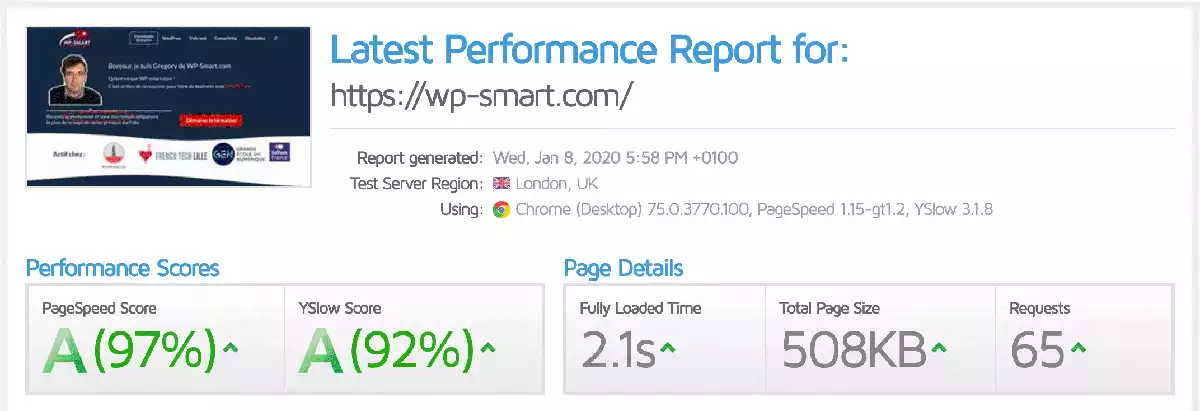
Le constat est évident, Autoptimize permet de faire gagner encore quelques points :
- Google donne une meilleure note
- Le temps de chargement de la page a encore baissé
- le nombre de requetes a baisser de 40 %
Il utilise aussi son propre cache qui permet de préparer la page.
Que puis-je faire pour mon site ?
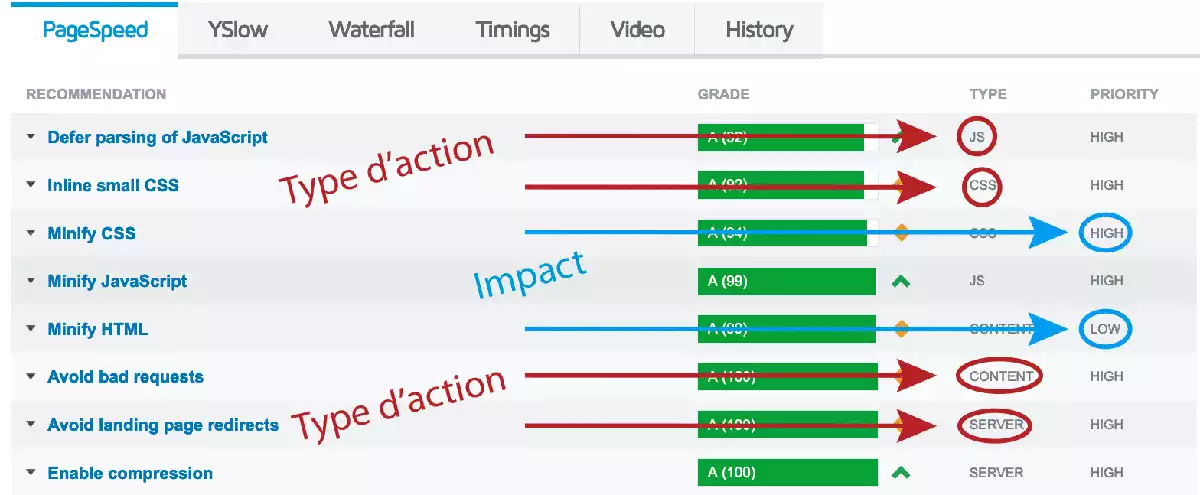
La première chose a faire est d’intervenir ou le ratio effort / gain est le plus important.
Cela dépend de vos compétences et de vos possibilités, GTMetrix vous oriente sur le type d’action et l’impact sur la note.

Pour gagner encore en attractivité, il faut reste encore 2 choix :
- Le freelance qui va vous optimiser tout cela
- L’hébergement spécialisé comme WP-Smart.
